皆さんこんにちは、今の時代五目並べを作るのは簡単って知っていましたか?
「プログラミングって難しそう…」 「副業を始めたいけど、何から手をつけていいかわからない…」
もしあなたがそう感じているなら、朗報です!
今回は、オンライン開発環境Replit(リプレット)と、話題のAIチャットボットChatGPTを最強タッグで活用して、簡単に五目並べゲームを作る方法を徹底解説します!

「え、私にもできるの?」
はい、もちろんです!今回の記事では、ChatGPTが生成してくれたコードをそのままReplitに貼り付けるだけで、プログラミング初心者さんでも全く問題なくゲームが完成します。
まるで料理レシピを見ながら料理するような感覚で、誰でも簡単にプログラミングの楽しさを体験できますよ。
ゲーム作りを通して、副業に繋がるプログラミングの第一歩を、ReplitとChatGPTで実践していきましょう!
今回の記事は、ゲーム作成ツール【 Replit 】を使って五目並べを作ってみました。
では、本題に入りますがゲームを作ったことがないのにどーやってゲームを作るのか?と思った方もいると思います。
ずばり!今流行りのAIを使用してゲームを作ってもらいます。
今回は【 chatGPT×Replit 】でゲーム制作していきます!
みなさんには、この記事を読みながらできるように作り方の紹介もしますので、ぜひ一緒にやってみましょう。(マネするだけでOK)
ゲーム開発ツールは他にもありますので、気になる方は下の記事をチェック✅
Replitで手軽に始める五目並べ開発

プログラミング初心者が最初にぶつかる壁の一つが、環境構築と「 何を書けばいいかわからない 」という不安です。
【 Replit 】はブラウザだけで開発環境が整うため、この最初の壁を簡単にクリアできます。
なぜReplitを選んだのか?そのメリット
【 Replit 】はプログラミングコードを順番に貼り付けるだけでゲームが簡単に作成できます。
後ほど説明しますが、【 HTML 】【 CSS 】【 Java Script 】、この3つのコードを貼り付け実行すれば、簡単に初心者で知識0の私でも作れました!
そして、「何を書けばいいかわからない」という問題を解決してくれるのが、頼れるAIアシスタント、ChatGPTです!

どのように指示するかは以下の項目で説明します
chat GPTに指示
まず初めに、chat GPTを開いて、ゲームを作るように指示しましょう。
ここで、なるべくchat GPTが理解できるように指示しましょう
指示文
ブラウザでできる、五目並べをを作って下さい。
ルールは,,,(ここであなた好みのルールを指定して下さい)

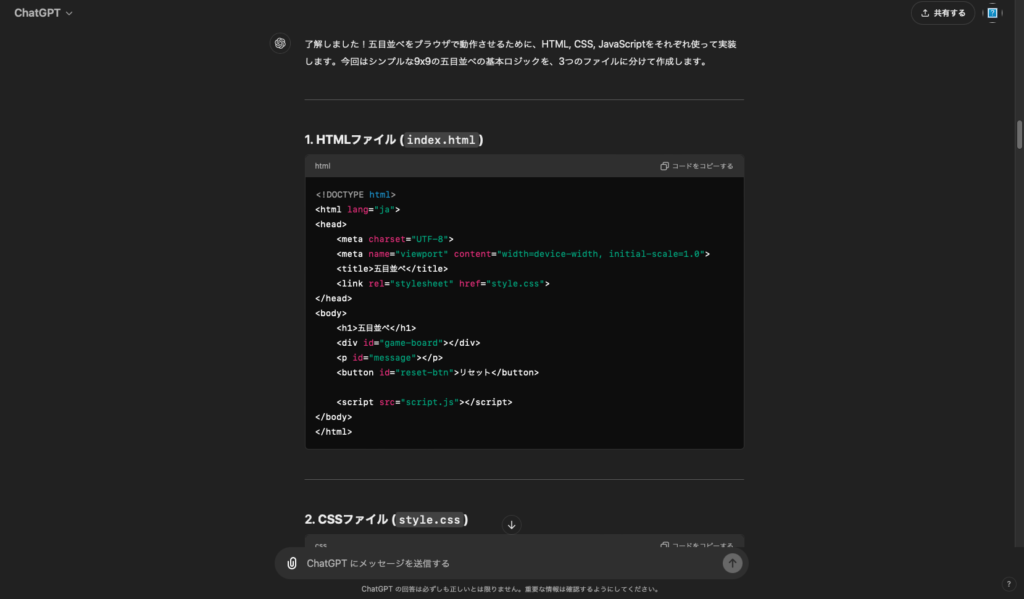
指示をすると、⇧⇧このようにAiから返事されるます。
次に出された、コードをゲーム作製ツールに貼り付けましょう。
ゲーム作製
今回使うゲーム制作ツールは【 Replit 】です。
手順(4step)
- 左上の+Create Replを押す
- 無料コースを選択
- コードを貼る
- Runで実行
-1024x464.png)
-1024x464.png)
-1024x463.png)
-1024x462.png)
-1024x464.png)


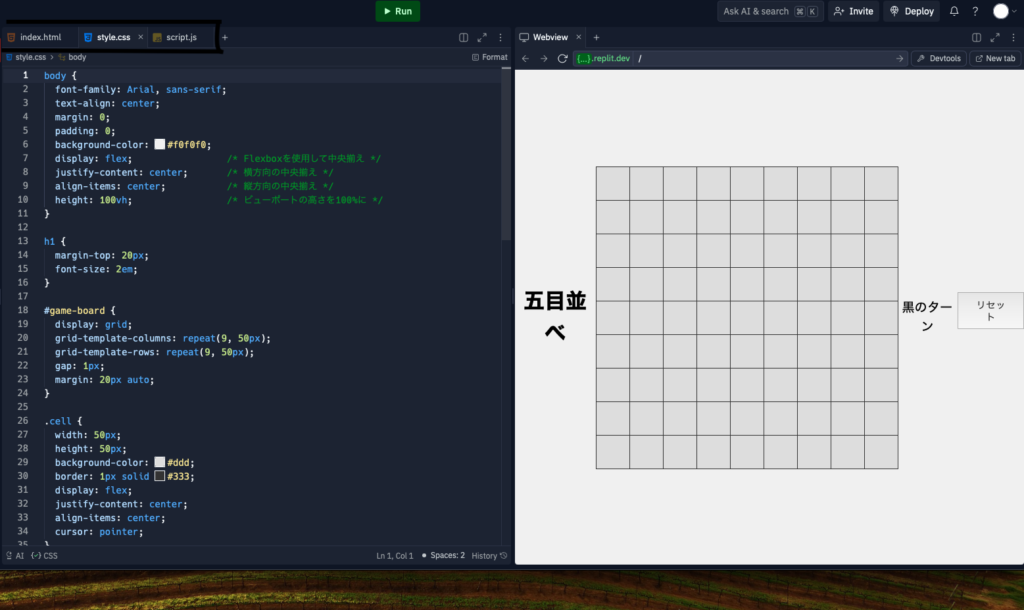
左上のところに、適したコードを貼り付けましょう。
手順(詳細)
- 【 Replit 】ログイン
- +Create Replを押す
- choose a Template & HTML,CSS,JSを押し無料バージョンに切り替える
- index.htmlの横にある➕を押し[ style.css ] [ script.js ]の項目を追加
- [ HTML→index.html ][ CSS→style.css ][ Javascript→script.js ]指定したコードを適した場所にコピペする

[ index.html ][ style.css ][ script.js ]の3項目揃っているか確認してね
今回使用したコードも貼り付けておくので皆さんもぜひ使ってみて下さい。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>五目並べ</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>五目並べ</h1>
<div id="game-board"></div>
<p id="message"></p>
<button id="reset-btn">リセット</button>
<script src="script.js"></script>
</body>
</html>
CSS
body {
font-family: Arial, sans-serif;
text-align: center;
margin: 0;
padding: 0;
background-color: #f0f0f0;
display: flex; /* Flexboxを使用して中央揃え */
justify-content: center; /* 横方向の中央揃え */
align-items: center; /* 縦方向の中央揃え */
height: 100vh; /* ビューポートの高さを100%に */
}
h1 {
margin-top: 20px;
font-size: 2em;
}
#game-board {
display: grid;
grid-template-columns: repeat(9, 50px);
grid-template-rows: repeat(9, 50px);
gap: 1px;
margin: 20px auto;
}
.cell {
width: 50px;
height: 50px;
background-color: #ddd;
border: 1px solid #333;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
}
.black, .white {
width: 90%; /* セルの90%のサイズで石を表示 */
height: 90%;
border-radius: 50%; /* 円形にする */
}
.black {
background-color: black;
}
.white {
background-color: white;
}
#message {
font-size: 1.2em;
margin: 20px 0;
}
#reset-btn {
padding: 10px 20px;
font-size: 1em;
cursor: pointer;
margin-bottom: 20px; /* ボタンの下に余白追加 */
}
Javascript
const boardSize = 9;
let board = [];
let isBlackTurn = true;
let gameOver = false;
const gameBoard = document.getElementById('game-board');
const messageElement = document.getElementById('message');
const resetButton = document.getElementById('reset-btn');
// 初期化関数
function initBoard() {
board = [];
gameBoard.innerHTML = '';
for (let i = 0; i < boardSize; i++) {
board[i] = [];
for (let j = 0; j < boardSize; j++) {
board[i][j] = null;
const cell = document.createElement('div');
cell.classList.add('cell');
cell.dataset.row = i;
cell.dataset.col = j;
cell.addEventListener('click', handleClick);
gameBoard.appendChild(cell);
}
}
isBlackTurn = true;
gameOver = false;
messageElement.textContent = '黒のターン';
}
// セルクリック時の処理
function handleClick(event) {
if (gameOver) return;
const row = event.target.dataset.row;
const col = event.target.dataset.col;
if (!board[row][col]) {
board[row][col] = isBlackTurn ? 'black' : 'white';
event.target.classList.add(isBlackTurn ? 'black' : 'white');
if (checkWin(row, col)) {
messageElement.textContent = `${isBlackTurn ? '黒' : '白'}の勝利!`;
gameOver = true;
} else {
isBlackTurn = !isBlackTurn;
messageElement.textContent = `${isBlackTurn ? '黒' : '白'}のターン`;
}
}
}
// 勝利判定関数
function checkWin(row, col) {
const player = board[row][col];
return checkDirection(row, col, 1, 0, player) || // 横
checkDirection(row, col, 0, 1, player) || // 縦
checkDirection(row, col, 1, 1, player) || // 斜め(右下)
checkDirection(row, col, 1, -1, player); // 斜め(左下)
}
function checkDirection(row, col, rowDelta, colDelta, player) {
let count = 1;
for (let i = 1; i < 5; i++) {
const newRow = parseInt(row) + i * rowDelta;
const newCol = parseInt(col) + i * colDelta;
if (newRow >= 0 && newRow < boardSize && newCol >= 0 && newCol < boardSize && board[newRow][newCol] === player) {
count++;
} else {
break;
}
}
for (let i = 1; i < 5; i++) {
const newRow = parseInt(row) - i * rowDelta;
const newCol = parseInt(col) - i * colDelta;
if (newRow >= 0 && newRow < boardSize && newCol >= 0 && newCol < boardSize && board[newRow][newCol] === player) {
count++;
} else {
break;
}
}
return count >= 5;
}
// リセットボタン
resetButton.addEventListener('click', initBoard);
// ゲームの初期化
initBoard();
テストプレイ
次に、コードを貼り付けたら、真ん中の上の▶️RUNのところを押しテストプレイしましょう。
ここで、不具合が見つかればその都度AIに指示して直してもらいましょう。
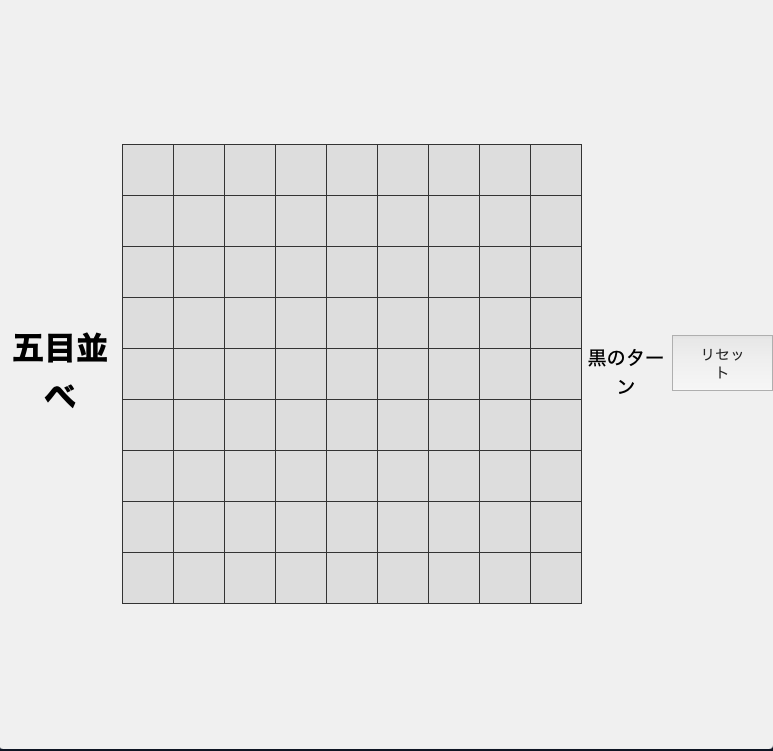
完成
これで何もなかったら完成になります!!

ちなみに今回完成したのがこちらになります。⇧⇧
最後まで読んでもらいありがとうございまいした。
ゲーム開発ツール
基本的に今から紹介するゲーム制作ツールは無料のものとなります。
- Unity (無料&有料)
- Unreal Engine (無料)
- Cocos2d-x (無料)
- replit (無料&有料)
ちなみに、今回使用したのは 【 replit 】です。
後ほど、使い方の説明もします!!
Unity
-1024x392.png)
Unity Student 【 無料 】
Unity Personal 【 無料 】
Unity Pro 【 29700円 】
Unreal Engine
-1024x465.png)
基本プレイ 【 無料 】
無料で使えますが、収益化は100万米ドル(1億4397万円)の売り上げが出るまでは、製作者にお金は入ってきません。
Cocos2d-x
-1024x468.png)
基本プレイ【 無料 】

商品利用も無料で可能です
-1024x470.png)

- Starter 【 無料 】
- Replit Core 【 20ドル=2900円ほど 】になります。
- Teams 【 35ドル=5600円 】になります。




コメント